Airtable
Airtable is a tool that provides a collaborative, user-friendly, intuitive online workspace for easy management of databases, creation of forms, and tables. Refer to Airtable website to get more details and features.
How does extension work
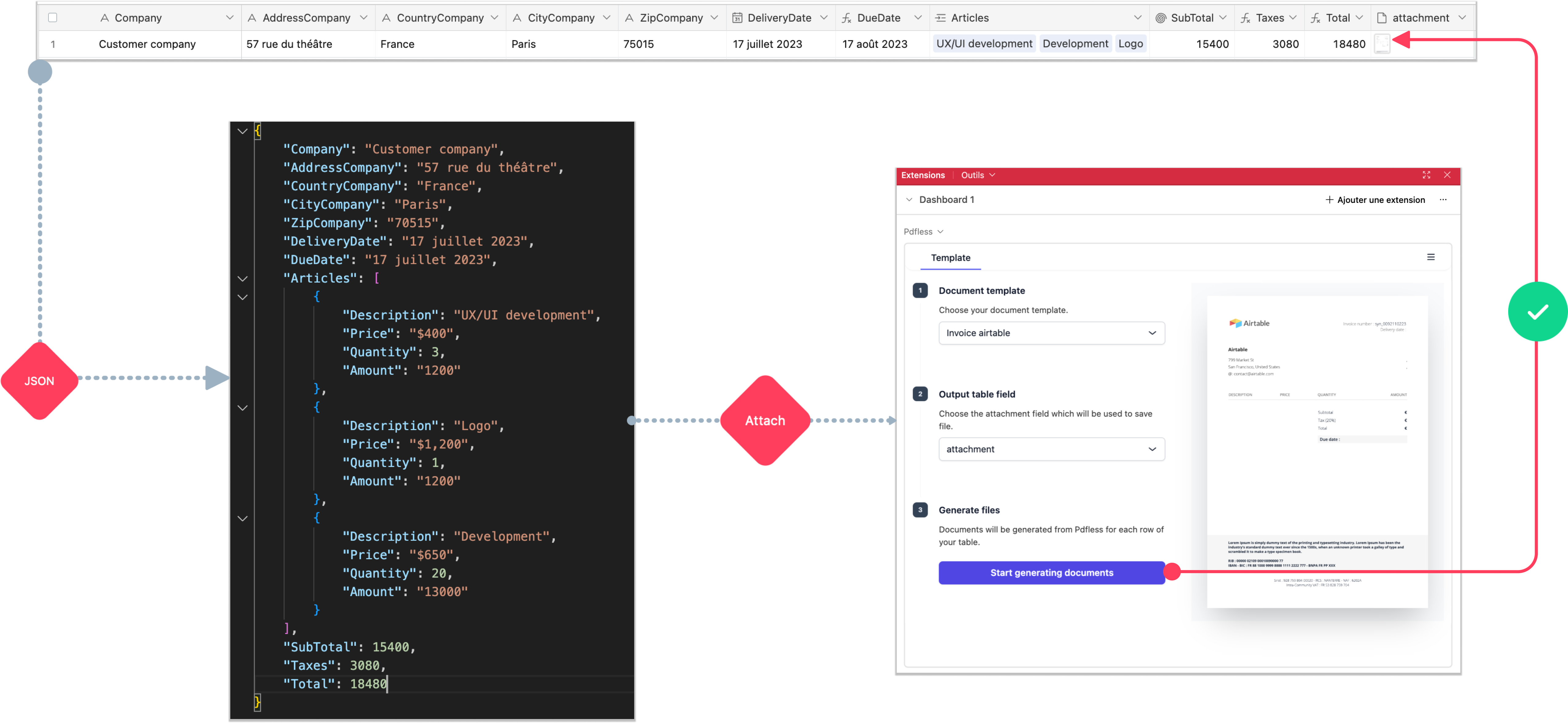
Pdfless extension retrieves data records from each row and transfers it to PDF template to generate document. Each row is automatically converted to JSON and is sent to Pdfless API. The generated document is saved into an attachment field.


Prerequisites
- An Airtable account.
- A Pdfless account.
- A designed document template. Please refer to the documentation to create a new template.
Get started
After creating an Airtable view, design your model adding fields, then fill it with data.
Field name must not contain any whitespaces, \ backslashs, " double quotes.

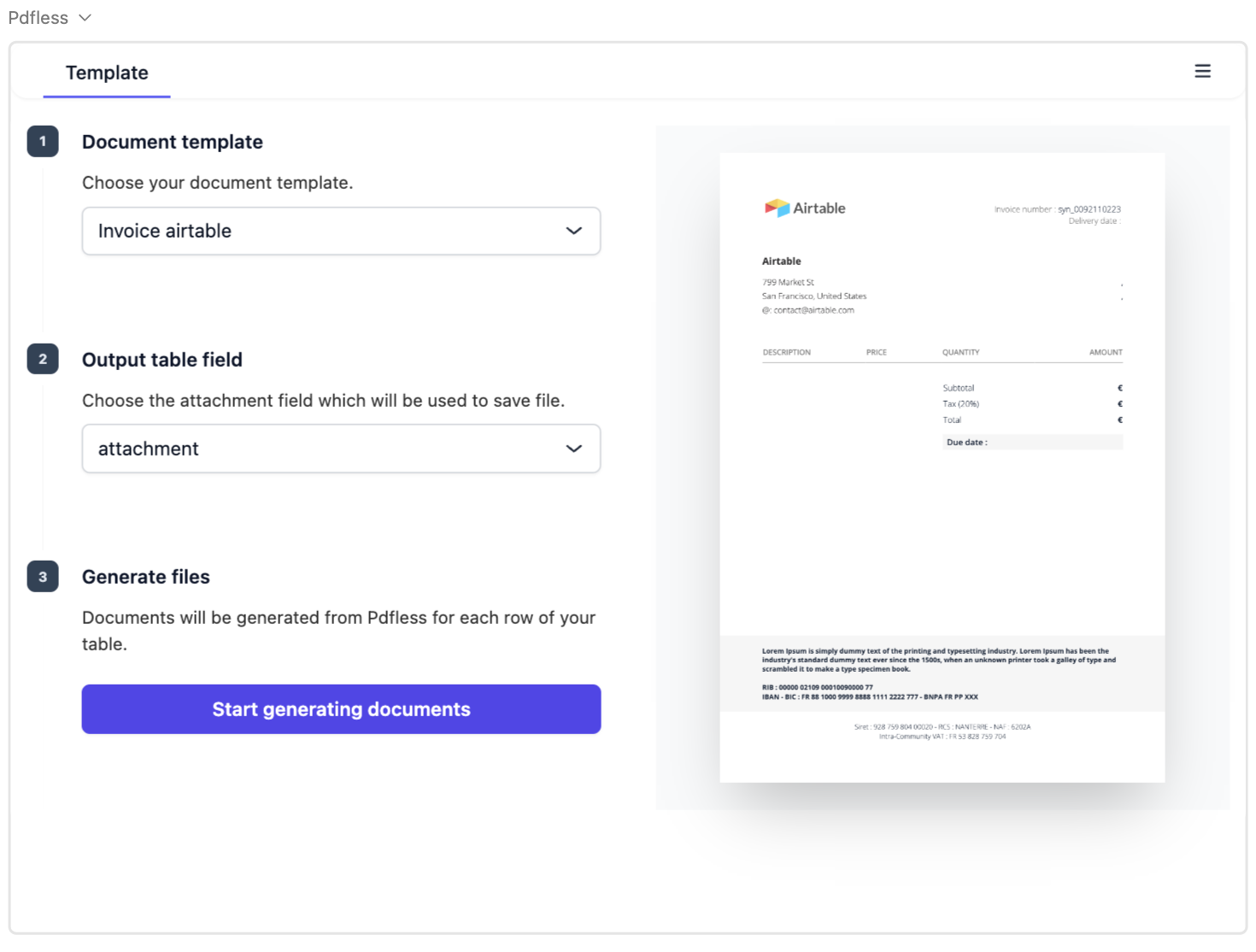
Add Pdfless extension and configure it :
- API Key. Refer to the documentation to get more details.
- Document template to use for the generating file.
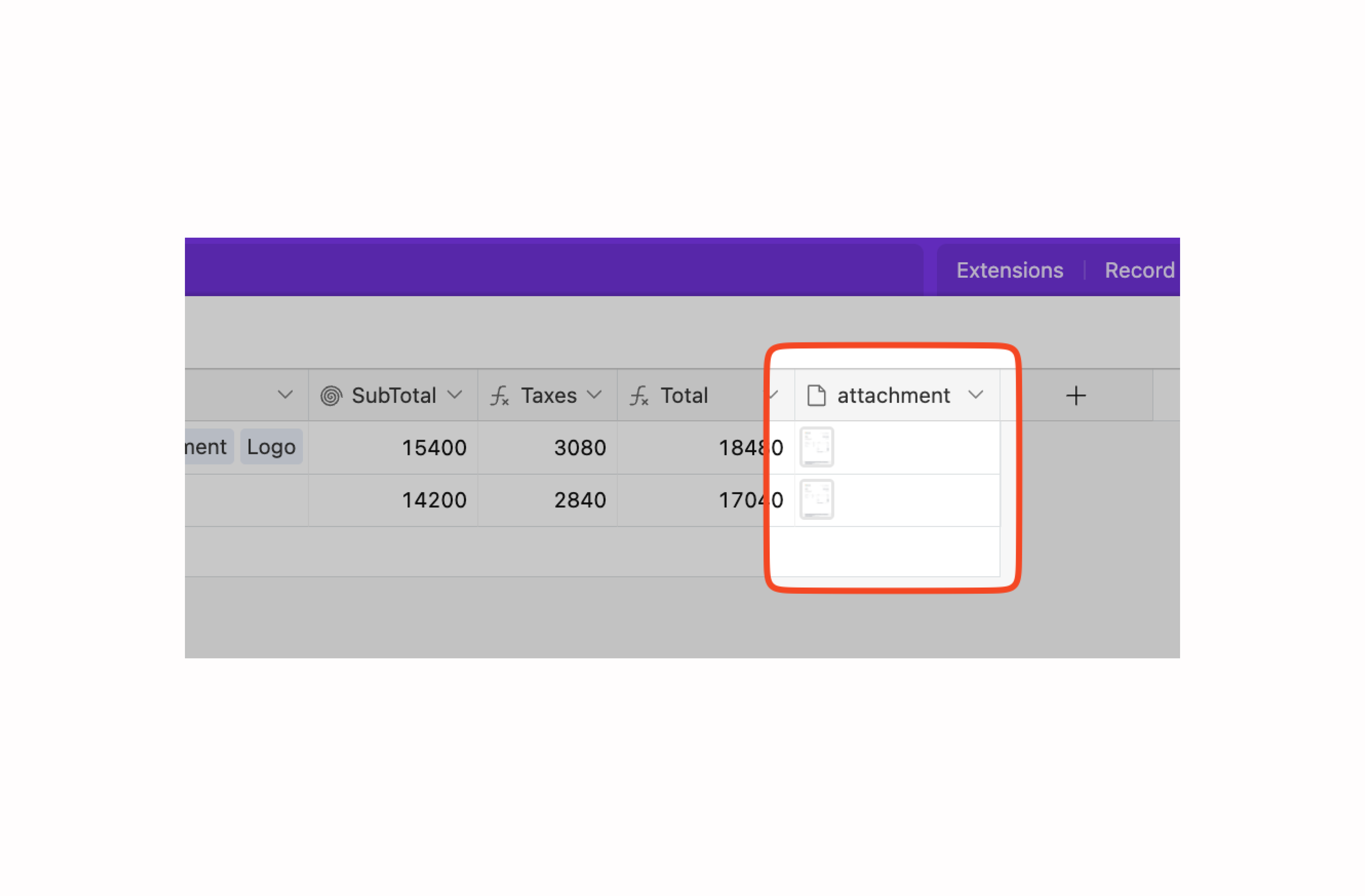
- Destination attachment field, where the document will be saved.

We're ready now to generate document, clicking on "Start generating documents" button. Each row will be parse one by one to generate document.

How to use a list of items
If you are dealing with a list of items in your document, displaying through a table for example, Airtable offers a great way to link a row to another records. Let's take the following bloc code as model :
For each syntax
<table>
<thead>
<tr>
<th>Description</th>
<th>Price</th>
<th>Quantity</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
{{#each Articles}}
<tr>
<td>{{Description}}</td>
<td>{{Price}}€</td>
<td>{{Quantity}}</td>
<td>{{Amount}}€</td>
</tr>
{{/each}}
</tbody>
</table>
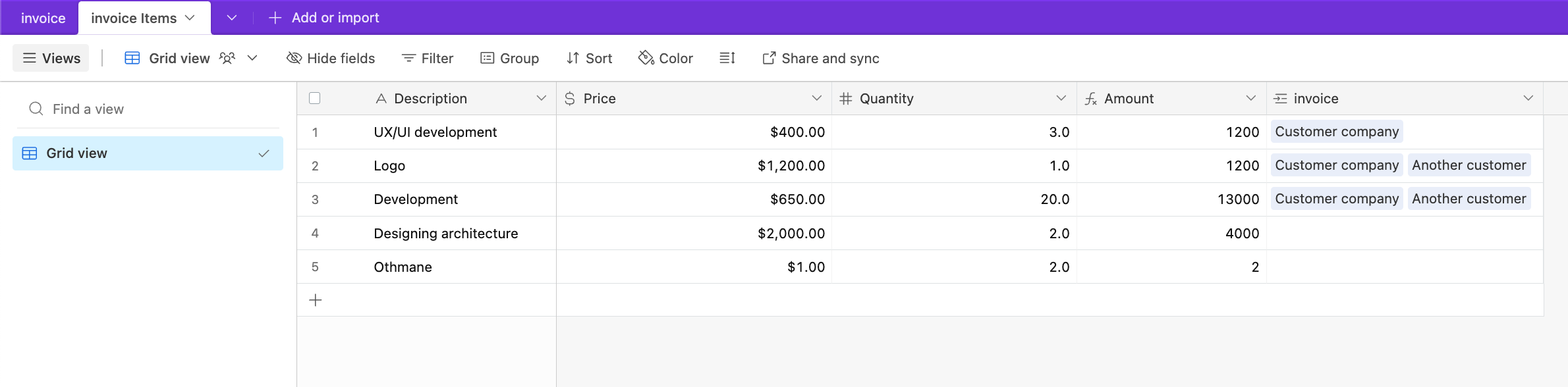
First of all, let's create a new view that will map to your model, and fill it with data.

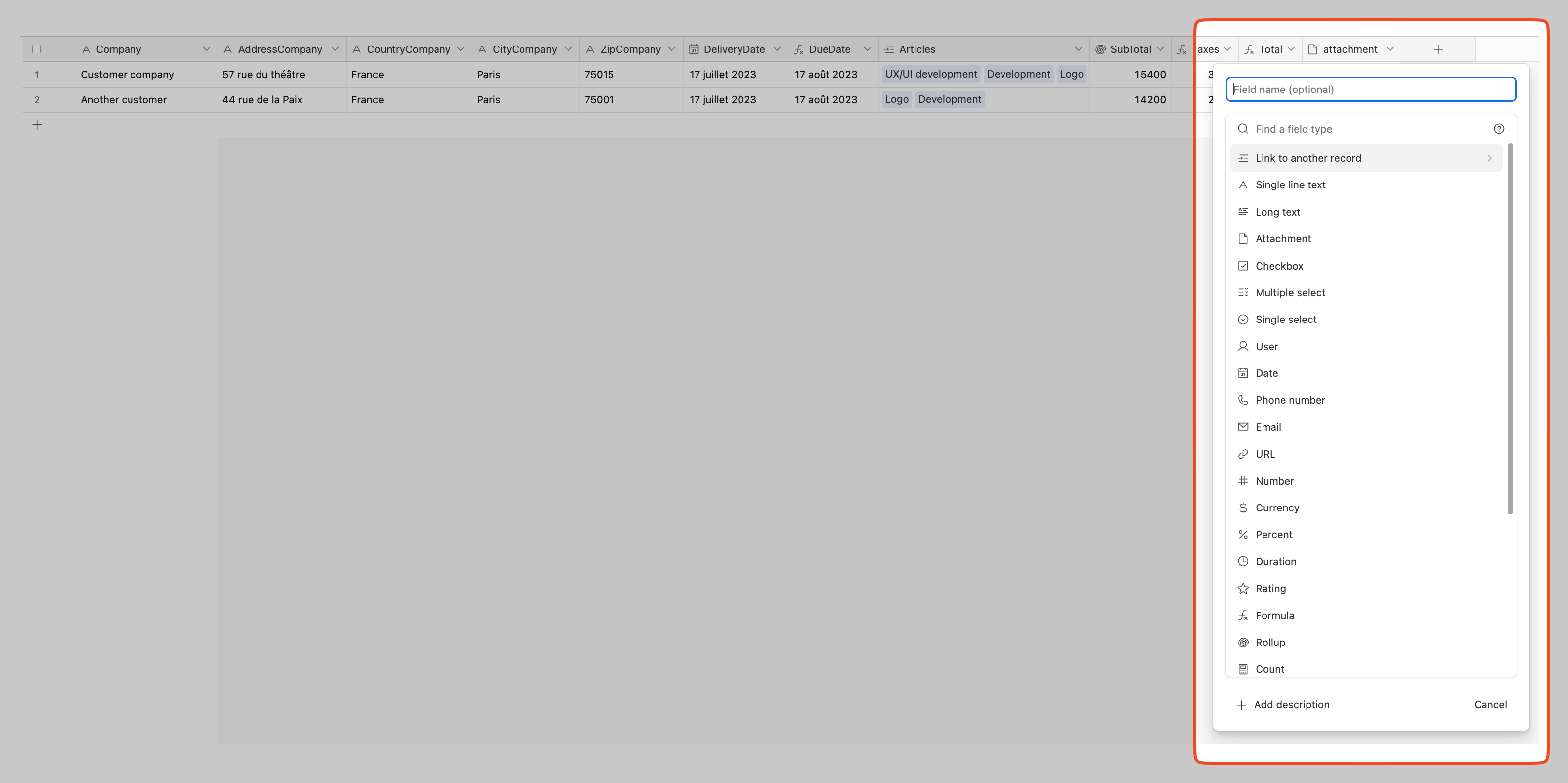
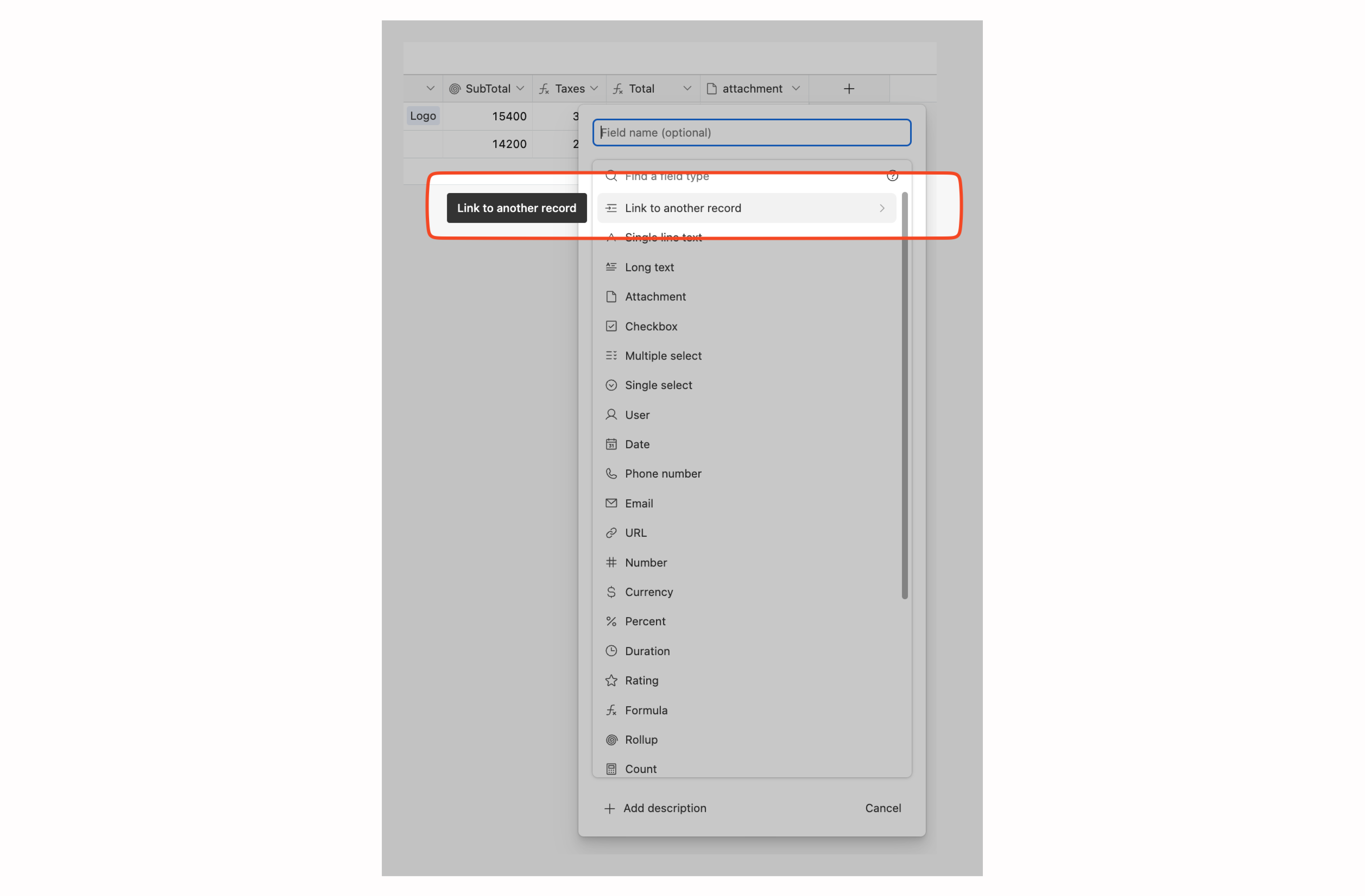
Select your main view, then add a new field typed as "Link to another record".

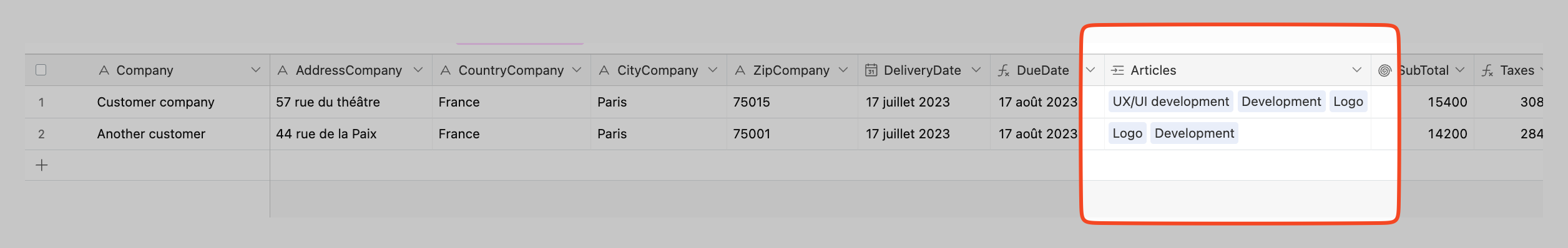
It's done, all we need is to fill items for each row.

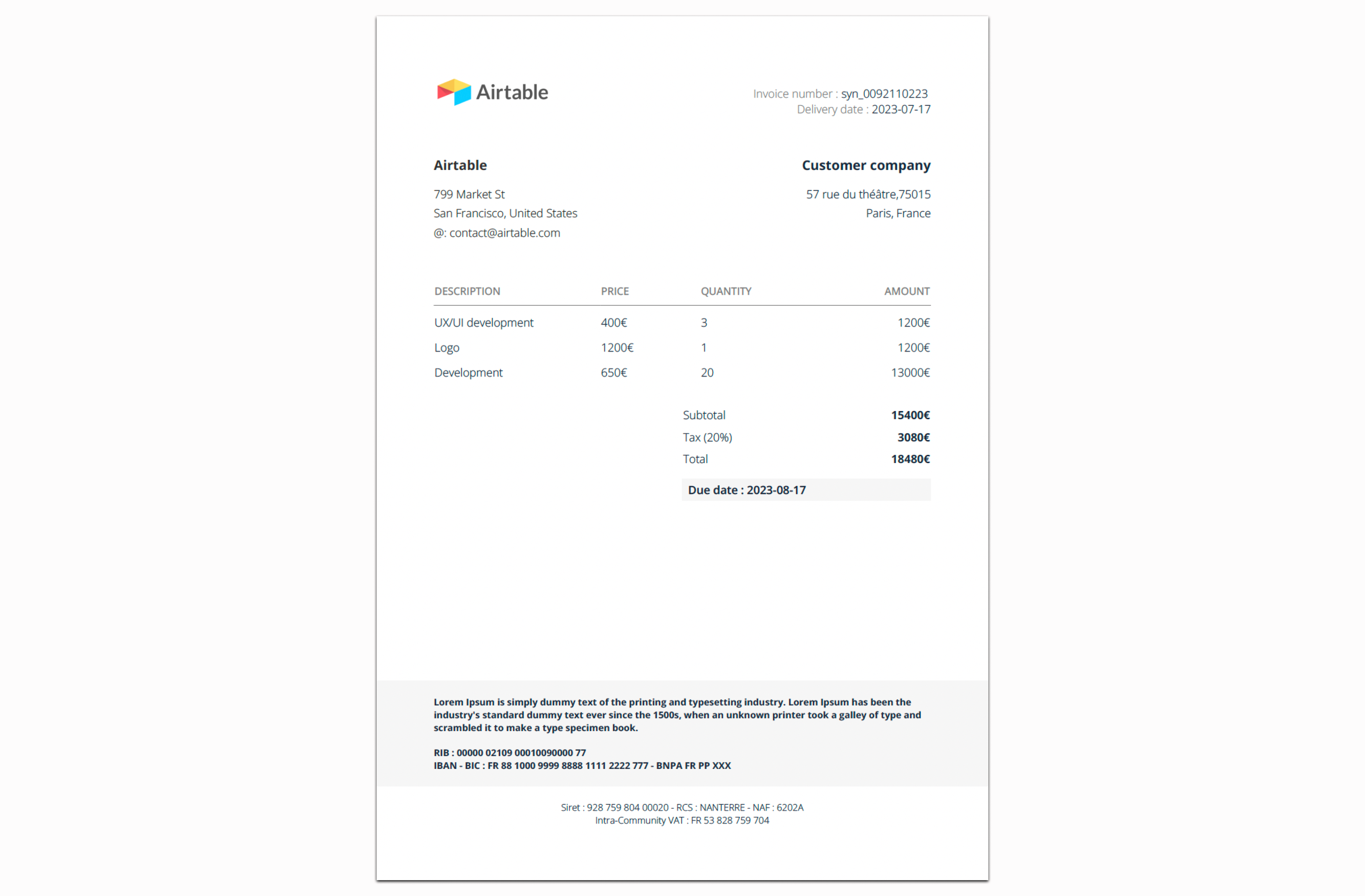
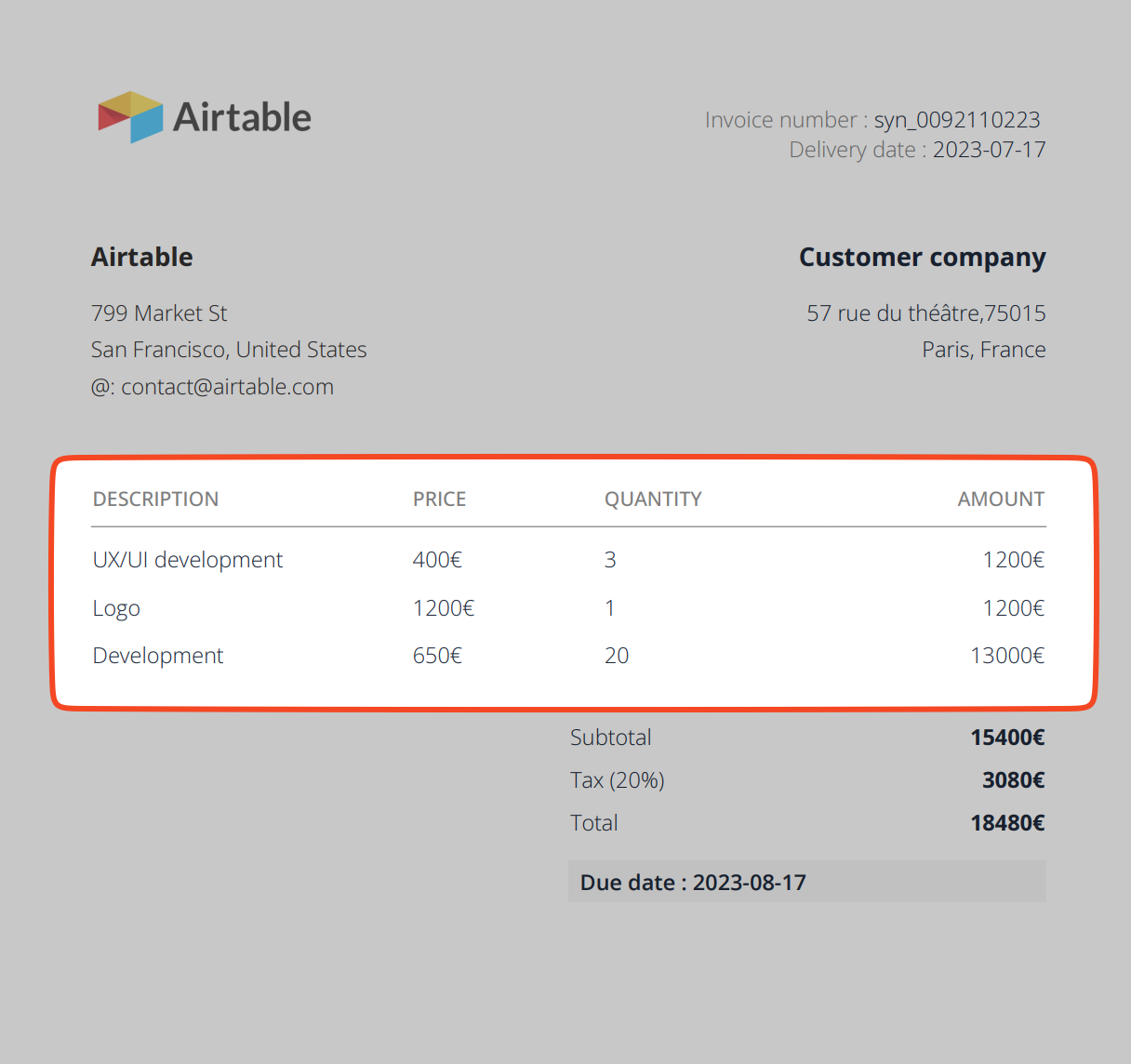
For the first record of my main view, here is the result :

Column data types
The base columns are rendered as strings, with the exception of certain columns.
| Airtable type | Example | Pdfless type | Result |
|---|---|---|---|
| Duration | 1:20 |
string |
80 sec |
| Percent | 100 |
string |
100% |
| Single line text | My text value |
string |
My text value |
| Long text | My very long text value |
string |
My very long text value |
| Single select | Selected value |
string |
Selected value |
| Url | https://pdfless.com |
string |
https://pdfless.com |
| Checkbox | Check |
boolean |
true false |
For these following columns, data are transformed to an object collection :
| Airtable type | Pdfless type | Result |
|---|---|---|
| Attachment | Attachment | |
| Multiple select | Record collection | Multiple select |
| Link to another record | Record collection | Lookup field |
