@page rules
@page rule is used to customize CSS properties when printing a document.
Basic specifications
The first level is defined by @page at-rule in CSS to modify different aspects of a printed page property : page's dimensions, page orientation, margins, paddings, background color....
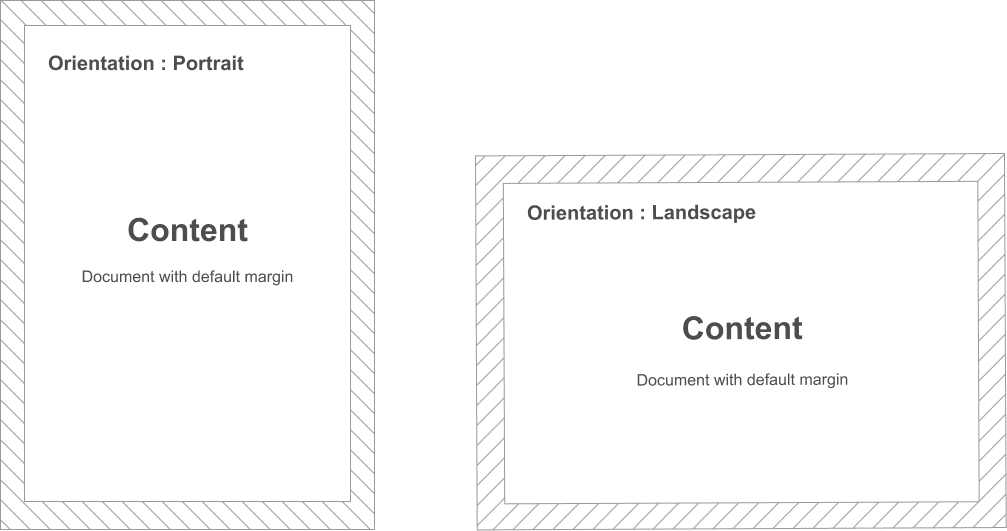
By default, Pdf document has default margin, portrait orientation and is sized for A4 format.
size property associated with @page rule allows to define size and orientation of document page.
CSS - Sizes and orientations
@page {
/* Orientation */
size: portrait;
size: landscape;
/* Size */
/* <length> values */
/* 1 value: height = width */
size: 30cm;
/* 2 values: width then height */
size: 15cm 30cm;
/* Keyword values for absolute size */
size: A4;
/* Mixing size and orientation */
size: A4 portrait;
}

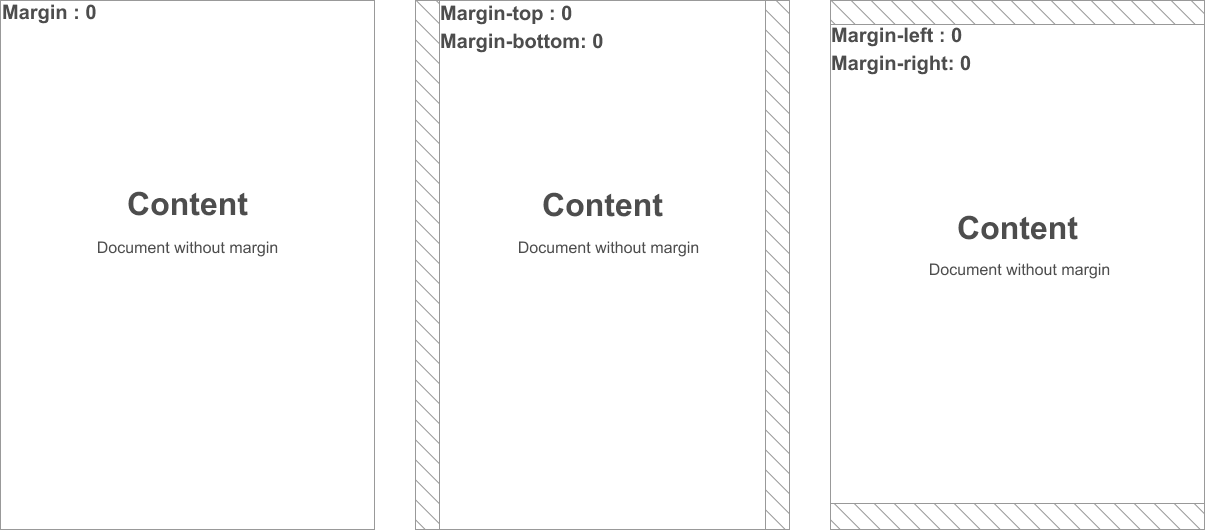
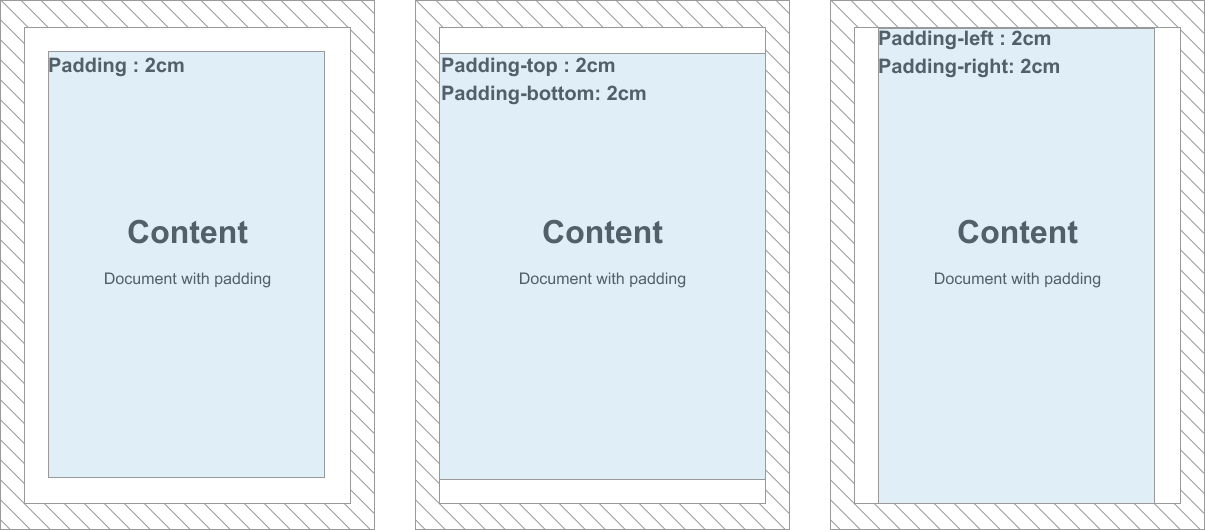
margin and padding CSS properties will let you to define position and spacing of your content on all four sides.
CSS - Margins and paddings
@page {
/* No margin */
margin: 0;
/* No margin left and right */
margin-left: 0;
margin-right: 0;
/* No margin top and bottom */
margin-top: 0;
margin-bottom: 0;
/* No padding */
padding: 0;
/* No padding left and right */
padding-left: 0;
padding-right: 0;
/* No padding top and bottom */
padding-top: 0;
padding-bottom: 0;
}


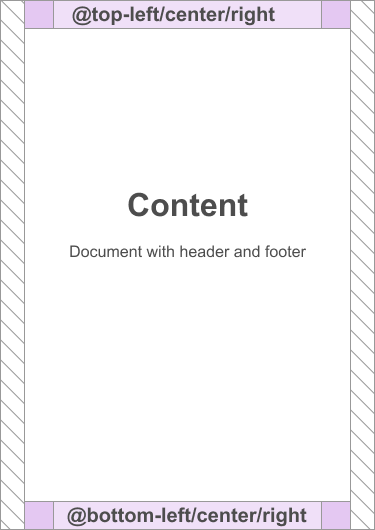
Header and footer
You can customize header and/or footer on each page using @top-left, @top-center, @top-right and @bottom-left, @bottom-center, @bottom-right at-rules inside @page at-rule.
CSS - Header and footer with static content
@page {
@top-center {
content: '@top-left/center/right';
background-color: pink;
}
@bottom-center {
content: '@bottom-left/center/right';
background-color: pink;
}
}

You can also define dynamic content using string() method and string-set CSS variable.
CSS - Header with dynamic content
@page {
@top-right {
content: string(my_var);
font-size: 11pt;
height: 1cm;
width: 100%;
}
h2 {
string-set: my_var content();
}
}

Pagination
Display of pagination number is dynamic if content value target to counter(page).
CSS - Pagination
@page {
/* Centered pagination */
@bottom-center {
content: counter(page);
}
/* Right pagination inside a gray block */
@bottom-right {
background: #ececec;
content: counter(page);
height: .8cm;
text-align: center;
width: .8cm;
}
}

Size and orientation
Here is the list of orientation keywords
| Keyword | Description |
|---|---|
portrait |
portrait orientation (default value) |
landscape |
landscape orientation |
Here is the list of size keywords
| Keyword | Description |
|---|---|
A5 |
ISO dimensions: 148mm x 210mm |
A4 |
ISO dimensions: 210mm x 297mm (default value) |
A3 |
ISO dimensions: 297mm x 420mm |
B5 |
ISO dimensions: 176mm x 250mm |
B4 |
ISO dimensions: 250mm x 353mm |
JIS-B5 |
This correspond to the JIS standard dimensions: 182mm x 257mm |
JIS-B4 |
This correspond to the JIS standard dimensions: 257mm x 364mm |
letter |
This keyword is an equivalent to the dimensions of letter paper in North America i.e. 8.5in x 11in |
ledger |
This keyword is an equivalent to the dimensions of ledger pages in North America i.e. 11in x 17in |
